

How I structure and organize my reactjs components
React is all about components. Better structure helps you to easily debug your app, and understand how the flow is going on, and also as your project grows it becomes easy to manage everything. Now, React doesn't care how you structure your project and components. So in this blog, I am going to share how I structure my project and its components.
Let's get started
Before we start
- In this article, I don't use any styling framework just plain CSS(sass).
- Also plain react 😅.
File structure
If you like this structure you can download it from here.
Apart from configurations actual react project starts from the src/ folder. So let's directly jump into it.
bash1└── src/ 2 ├── app/ 3 ├── assets/ 4 │ └── images/ 5 ├── common/ 6 │ ├── Footer/ 7 │ │ └── components 8 │ ├── Hooks/ 9 │ ├── Navigation/ 10 │ │ └── components 11 │ ├── UIElements/ 12 │ │ └── LoadingAnimations/ 13 │ └── Util/ 14 ├── pages/ 15 │ ├── 404/ 16 │ ├── About/ 17 │ │ ├── components/ 18 │ │ └── About.jsx 19 │ ├── Contact/ 20 │ │ ├── components/ 21 │ │ └── Contact.jsx 22 │ └── Home/ 23 │ ├── components/ 24 │ └── Home.jsx 25 └── styles/ 26 ├── _mixins.scss 27 └── _variables.scss
I always separate client and server logic even for a small project because it helps to focus on one thing and it makes the project less messy.
Quickly know what each folder contains:
- app/ - This folder contains actual react app.
- common/ - This folder contains components that can be used anywhere in the project.
- pages/ - This folder contains all the common pages of the website.
- assets/ - All the assets like images, audios etc.
- styles/ - This folder contains global styles like Sass variables, mixins, functions etc.
Let's dig deep

Pages
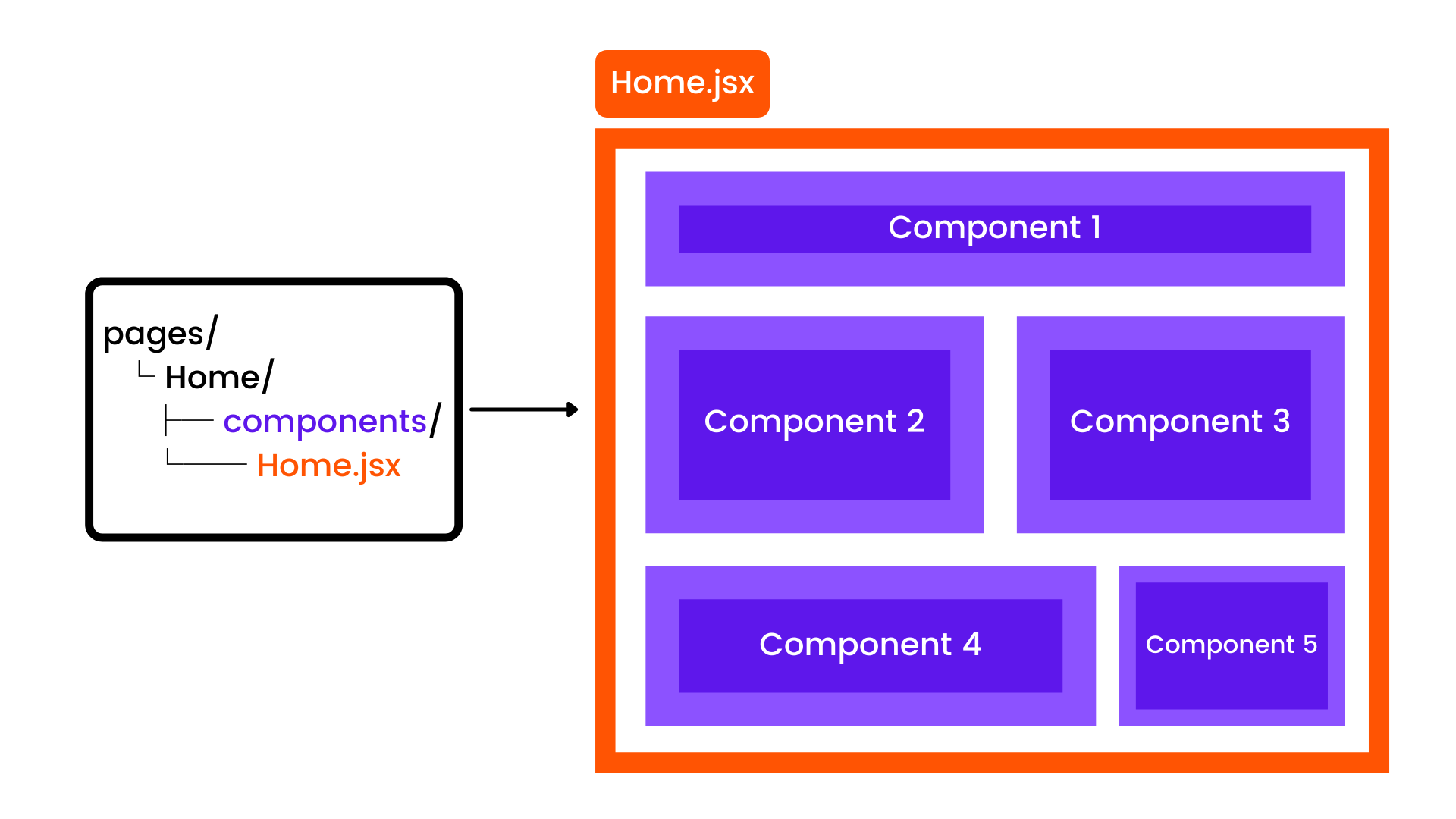
bash1. 2└── pages/ 3 ├── components/ 4 │ ├── Hero.jsx 5 │ ├── Hero.scss 6 │ ├── CTA.jsx 7 │ └── CTS.scss 8 └── Home.jsx

So, here Home.jsx is a route and page. The idea is to imagine each page as a separate HTML file and it contains different sections as components.
Common
bash1. 2└── common/ 3 ├── Footer/ 4 ├── Hooks/ 5 ├── Navigation/ 6 ├── UIElements/ 7 └── Util/
The common folder contains components that are used by other components like loading animations, custom buttons, custom hooks, etc.
App
The app folder contains the main app with all the features like the dashboard, profile page, etc. So you can think app folder as the actual app that unlocks after login.
Component Structure
Now let's take a look at how I structure a component.
Naming
Component name, the file name that contains the component, style sheet file name of the respective component will be the same.
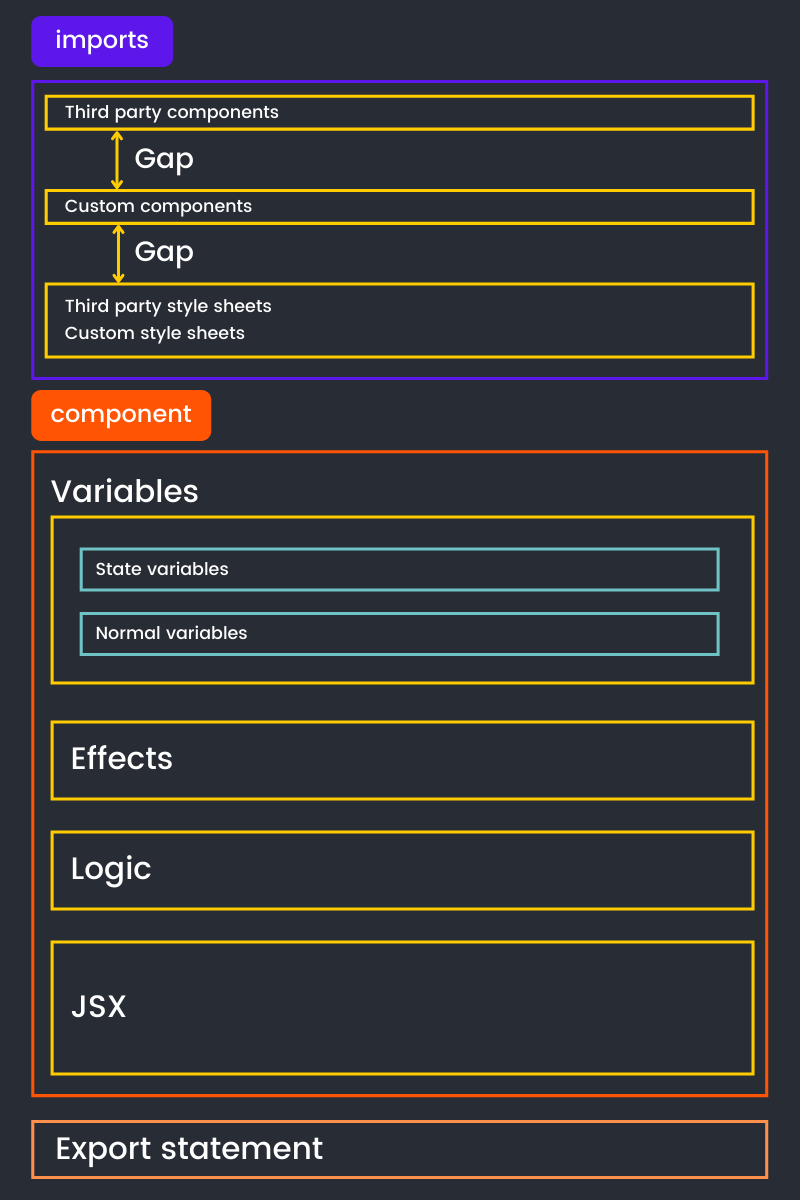
Here's how I structure a component-

For example,
javascript1import react, { useState, useEffect } from 'React'; 2import axios from 'axios'; 3 4import 'CompName.scss'; 5 6const CompName = (props) => { 7 const [visits, setVisits] = useState(0); 8 const [color, setColor] = useState('red'); 9 10 const name = "Cat"; 11 12 useEffect(() => { 13 setVisits(1); 14 }); 15 16 const someFunction = () => { 17 // do something 18 }; 19 20 return ( 21 <div> 22 <h1>Visits: {visits}</h1> 23 </div> 24 ); 25}; 26 27export default CompName;
That's it!
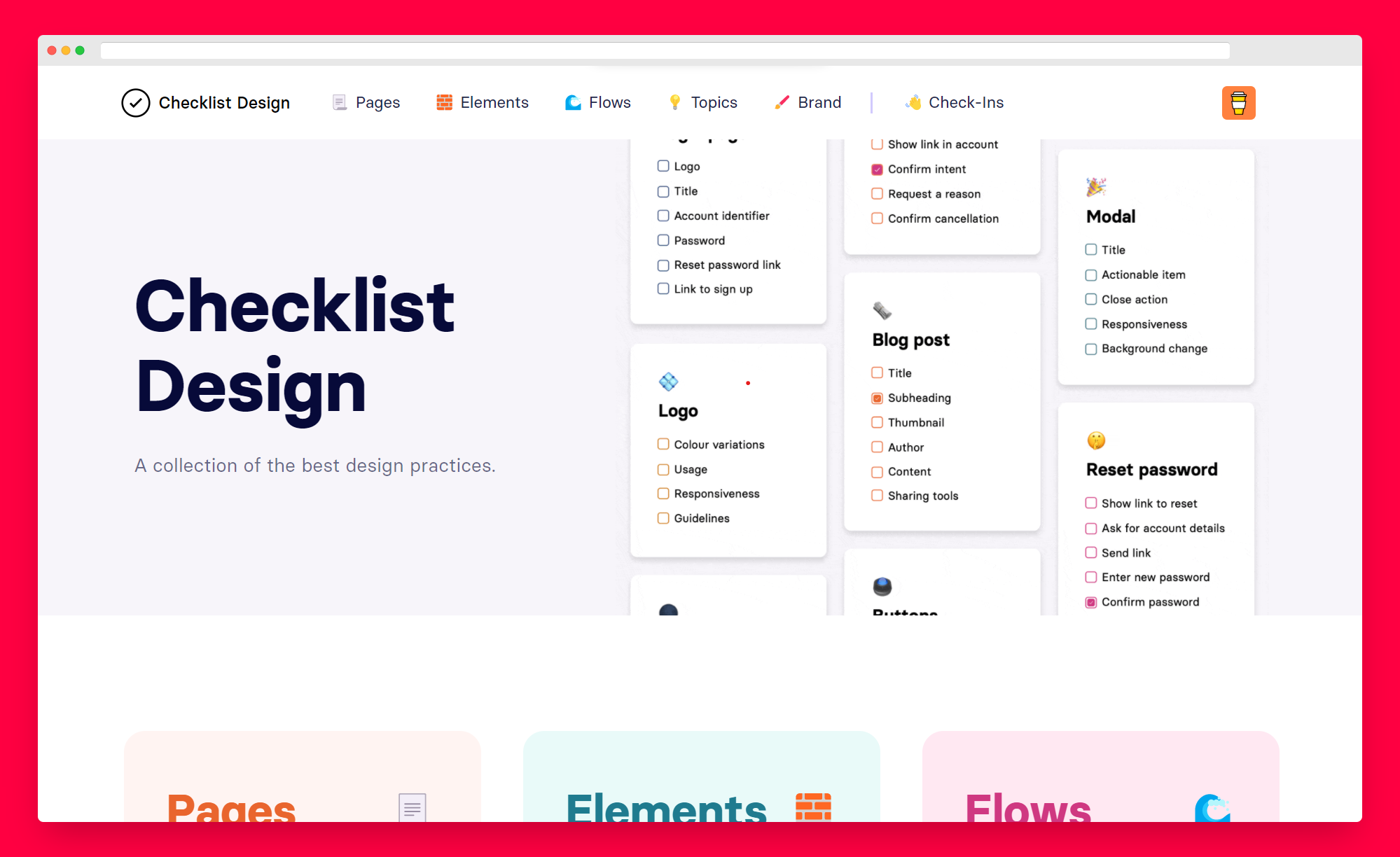
⚒️ Tool of the week ⚒️
While designing a website we get confused about what to include on different pages. For example, what all things need to be included on the pricing page? Here comes this website to rescue.

Thanks for reading!